ajax数据提交:
需求:
1. 点击ajax方式提交后数据提交到后台数据库,并且在前台实现数据更新
a.可以用刷新页面来实现数据页面的更新
对应的html,实现局部刷新(可以用刷新页面实现,例如
$(function(){
refresh(); }); //点击按钮调用的方法 function refresh(){ window.location.reload(); //刷新当前页面. } )
b.也可以使用js网页拼凑方法来实现页面局部刷新
model页面如下:

model html:
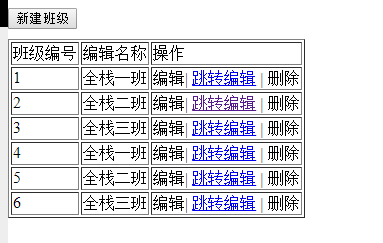
table:

table html:
{% for item in cls_list %} { { item.id }} { { item.caption }} 编辑| 跳转编辑 | 删除 {% endfor %} -------------------
js开始拼凑:
要拼凑的格式: /* { { item.id }} { { item.caption }} 编辑 | 删除 */ 开始拼凑:
function bindSubmitModal() { $('#modal_ajax_submit').click(function () { var nid = $('.modal input[name="id"]').val(); var value = $('.modal input[name="caption"]').val(); $.ajax({ url: SUBMIT_URL, type: 'POST', data: {caption: value,id: nid}, dataType: "JSON", success: function (rep) { //data = JSON.parse(data); if(!rep.status){ alert(rep.error); }else{ // location.reload(); // 通过js在table表格最后追加一行数据,追加的数据就是当前增加的数据 /* { { item.id }} { { item.caption }} 编辑 | 删除 */ var tr = document.createElement('tr'); var td1 = document.createElement('td'); // td1ID td1.innerHTML = rep.data.id; var td2 = document.createElement('td'); // td2标题 td2.innerHTML = rep.data.caption; var td3 = document.createElement('td'); td3.innerText = "|"; var a1 = document.createElement('a'); a1.innerHTML = "编辑"; a1.className = "td-edit" var a2 = document.createElement('a'); a2.className = "td-delete"; a2.innerHTML = "删除"; $(td3).prepend(a1); $(td3).append(a2); $(tr).append(td1); $(tr).append(td2); $(tr).append(td3); $('table tbody').append(tr); $('.modal,.shade').addClass('hide'); } } }) }) } --------------------------------事件委托------------------------ -----新创建的元素没有绑定js,因为js早已经载入完毕,这是可以通过事件委托给他绑定: function bindTdEditEvent() { /* $('td .td-delete').click(function () { $('.remove,.shade').removeClass('hide'); }) */ $('tbody').on('click', '.td-edit', function () { $('.model,.shadow').removeClass('hide'); SUBMIT_URL = "/up_classes.html"; /* var tds = $(this).parent().prevAll(); $('.modal input[name="caption"]').val(tds[0].innerText); $('.modal input[name="id"]').val(tds[1].innerText); */ $(this).parent().prevAll().each(function () { var text = $(this).text(); var name = $(this).attr('alex'); $('.model input[name="' + name +'"]').val(text); }) }) } ---------------------------------------------------- 分页实现(自定义,非插件) ---------------------------------------------------